导语:
在vue项目开发完成后,我们就可以把项目打包成一个手机app,是不是很神奇,而且是一键生成,不需要操作。1,把vue项目打包成dist目录
我们先将项目目录下config文件内index.js中
assetsPublicPath修改为 assetsPublicPath: ‘./’
然后打包成dist文件夹,在cmd输入以下命令
npm run build 1
你就可以得到下面这个文件夹

2,下载Hbuilder
地址:


3,打包成app
接着我们右击这个dist目录,选择转化为移动app
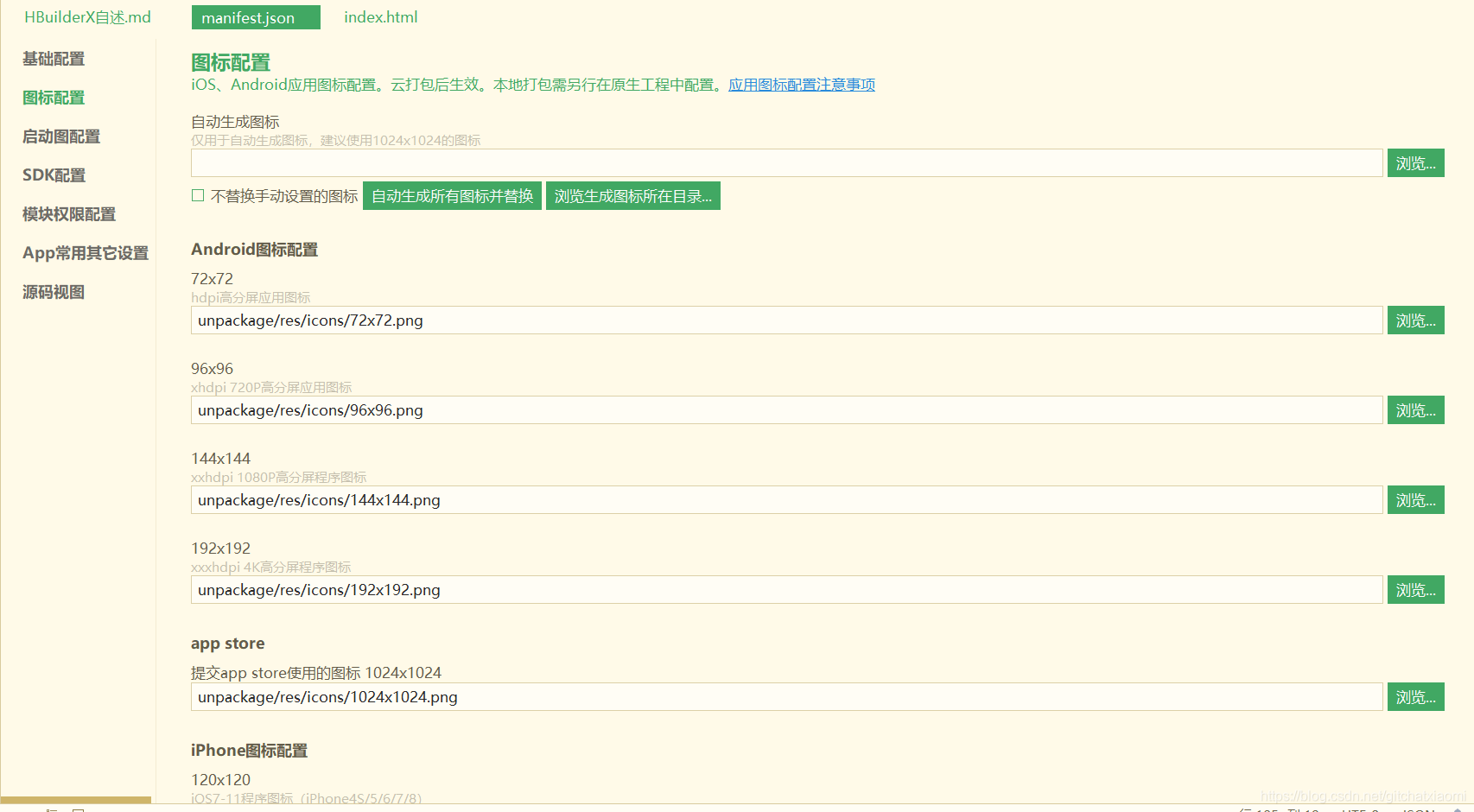
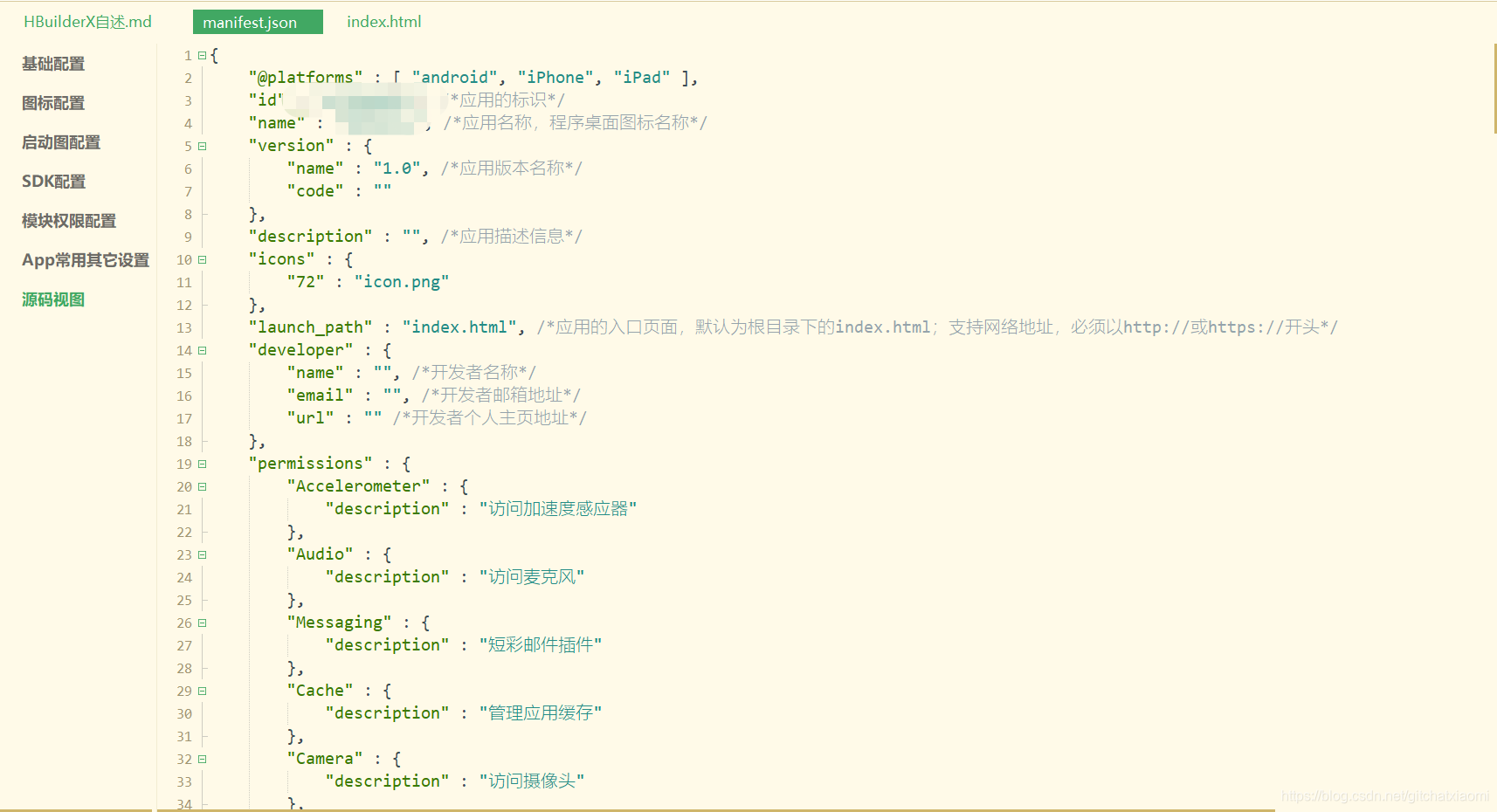
这时候就会出现一个manifest.json,点击

 这里你可以选择启动图配置,选择你喜欢的启动图,也可以跳过。
这里你可以选择启动图配置,选择你喜欢的启动图,也可以跳过。 大部分的设置都可以默认,跳过
最后

对了,因为vue项目没办法检测这个手机物理返回键,所以我们可以在index.html文件中修改一下,很简单
123 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
直接复制贴上去就行了。
点击导航栏的发行,选择云打包


补充:
 微信搜索【web小馆】,回复全栈博客项目,即可获取项目源码和后续的实战文章教程。每天用最简单朴实的语言,潜移默化的提升你的计算机基础知识和前端技术。小米粥,一个专注的web全栈工程师,我们下期再见!
微信搜索【web小馆】,回复全栈博客项目,即可获取项目源码和后续的实战文章教程。每天用最简单朴实的语言,潜移默化的提升你的计算机基础知识和前端技术。小米粥,一个专注的web全栈工程师,我们下期再见! 
